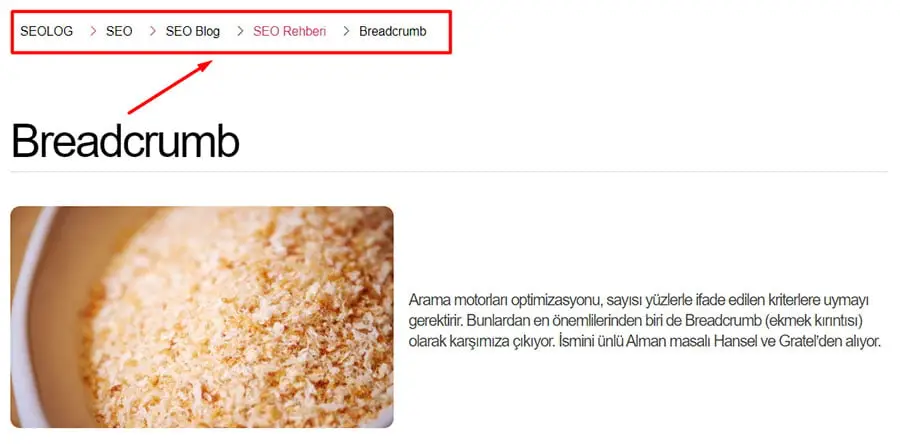
Breadcrumb (Ekmek Kırıntısı)
Arama motorları optimizasyonu, sayısı yüzlerle ifade edilen kriterlere uymayı gerektirir. Bunlardan en önemlilerinden biri de Breadcrumb (ekmek kırıntısı) olarak karşımıza çıkıyor. İsmini ünlü Alman masalı Hansel ve Gratel’den alıyor. Bu iki masal kahramanı, ormanda yollarını kaybetmemek için ekmek kırıntılarını rehber olarak geride bırakıyordu. Böylelikle dönüş yolunu bulabileceklerdi. İnternet dünyası, bu masalsı anlatıyı gerçeğe dönüştürdü.
Breadcrumb Nedir?
Breadcrumb, bir web sitesinde gezinme yolu veya hiyerarşik konumu gösteren bir kullanıcı arayüzü öğesidir. Kullanıcılara, bulundukları sayfanın tam yolunu veya gezinme hiyerarşisini göstererek, geriye doğru navigasyon yapmalarına olanak tanır. Breadcrumb, kullanıcılara gezinme sürecinde yol gösterici bir rol oynar ve kullanıcı deneyimini geliştirir.
Breadcrumb’ın Tarihçesi
Breadcrumb, web tasarımında yaygın olarak kullanılan bir öğe olmasına rağmen, kökenleri çok da eskiye dayanmaz. İlk kez 1990’larda ortaya çıkmıştır ve web sitesi gezinmesini kolaylaştırmak amacıyla geliştirilmiştir.
Web sitelerinin karmaşıklaşmasıyla birlikte, kullanıcılar doğru sayfalara ulaşmak için uzun ve karmaşık bir yol izlemek zorunda kalıyorlardı. Bu da kullanıcı deneyimini olumsuz etkiliyordu. Breadcrumb, bu sorunu çözmek için ortaya çıktı ve kullanıcıların gezinme sürecini basitleştirdi.
İlk başlarda, breadcrumb sadece basit metin tabanlı bir arayüz olarak kullanılıyordu. Ancak zamanla, breadcrumb daha görsel ve etkileşimli bir hale geldi. Şimdi, birçok web sitesi breadcrumb’ı kullanıcı dostu bir navigasyon aracı olarak benimsemektedir.
Breadcrumb, genellikle yatay bir yapıda görüntülenir ve kullanıcıların gezinme yolunu geriye doğru takip etmelerini sağlar. Örneğin, “Anasayfa > Kategori > Alt Kategori > Ürün” gibi bir breadcrumb yapısı, kullanıcının mevcut sayfada bulunduğu konumu net bir şekilde gösterir.
Günümüzde, breadcrumb, kullanıcı dostu bir arayüz öğesi olarak hala yaygın bir şekilde kullanılmaktadır. Web sitesi tasarımcıları, kullanıcıların gezinme deneyimini kolaylaştırmak ve site içindeki konumlarını netleştirmek için breadcrumb’ı tercih etmektedirler.

Breadcrumb Çeşitleri
İnternet sitelerinde kullanılan 4 çeşit bradcrumb bulunmaktadır. Bunlar;
Dinamik Breadcrumb
Dinamik breadcrumb, kullanıcının bulunduğu sayfaya bağlı olarak otomatik olarak oluşturulan bir breadcrumb türüdür. Sayfa hiyerarşisine ve kullanıcının gezinme yoluna göre dinamik olarak güncellenir. Kullanıcılar, bir sayfadan diğerine geçtikçe breadcrumb otomatik olarak güncellenir ve kullanıcının bulunduğu konumu doğru bir şekilde gösterir. Dinamik breadcrumb, kullanıcıların gezinme sürecini kolaylaştırır ve doğru sayfalara hızlı bir şekilde dönüş yapmalarını sağlar.
Statik Breadcrumb
Statik breadcrumb, web sitesinin belirli bir sayfa yapısı için önceden tanımlanmış olan bir breadcrumb türüdür. Bu tür breadcrumb, herhangi bir kullanıcı etkileşimi olmadan sabit bir şekilde görüntülenir. Statik breadcrumb genellikle web sitesinin ana sayfasından başlar ve belirli bir sayfa hiyerarşisini takip eder. Kullanıcının gezinme yolunda herhangi bir değişiklik olmadığı sürece statik breadcrumb aynı kalır. Bu tür breadcrumb, web sitesinin genel yapısını ve hiyerarşisini kullanıcılara göstermek için kullanılır.
Yerel Breadcrumb
Yerel breadcrumb, kullanıcının belirli bir içeriğin konumunu göstermek için kullanılan bir breadcrumb türüdür. Bir içerik sayfasında, kullanıcının o sayfada bulunduğu konumu netleştirmek için kullanılır. Yerel breadcrumb, genellikle sayfanın başlığı veya içeriğinin olduğu kategori adı gibi spesifik bilgiler içerir. Örneğin, bir e-ticaret sitesinde bir ürün sayfasında yerel breadcrumb, “Anasayfa > Kategori > Alt Kategori > Ürün” gibi bir yapıya sahip olabilir. Yerel breadcrumb, kullanıcılara içerikleri arasında daha iyi bir gezinme deneyimi sunar.
Attributed Breadcrumb
Attributed breadcrumb, belirli özelliklere veya özellik kombinasyonlarına dayalı olarak oluşturulan bir breadcrumb türüdür. Bu tür breadcrumb, kullanıcının seçtiği filtreleri, arama terimlerini veya diğer özellikleri yansıtabilir. Örneğin, bir e-ticaret sitesinde kullanıcı bir kategoriye filtreleme uyguladığında veya bir arama yaptığında, attributed breadcrumb bu filtreleme veya arama terimlerini içerebilir. Kullanıcılar, breadcrumb’ı takip ederek seçtikleri özelliklere veya arama sonuçlarına geri dönebilirler. Attributed breadcrumb, kullanıcılara gezinme geçmişlerini ve özelleştirilmiş aramalarını hatırlamalarında yardımcı olur.
Breadcrumb Kullanım Alanları
E-ticaret Sitelerinde Breadcrumb
E-ticaret siteleri, müşterilerin doğru ürünleri bulmalarını ve gezinme sürecini kolaylaştırmak için breadcrumb’ı sıkça kullanır. Bu siteler genellikle geniş bir ürün yelpazesine sahiptir ve kullanıcıların istedikleri ürünlere hızlı bir şekilde ulaşmaları önemlidir. Breadcrumb, kullanıcılara ürün kategorilerini ve alt kategorilerini göstererek doğru ürüne ulaşmalarına yardımcı olur. Örneğin, bir e-ticaret sitesinde breadcrumb, “Anasayfa > Kadın > Ayakkabı > Spor Ayakkabı” gibi bir yapıya sahip olabilir. Bu sayede kullanıcılar, gezinme yolunu takip ederek aradıkları ürüne kolayca ulaşabilirler.
Bloglarda Breadcrumb
Bloglar, genellikle farklı konuları ve içerikleri kategorilere ayıran ve okuyuculara gezinme kolaylığı sağlayan bir yapıya sahiptir. Breadcrumb, bloglarda kullanıcıların belirli bir yazıya veya kategoriye olan yolculuğunu gösterir. Kullanıcılar, breadcrumb’ı kullanarak daha önce ziyaret ettikleri kategoriye veya ana sayfaya geri dönebilirler. Örneğin, bir blogda breadcrumb, “Anasayfa > Teknoloji > Mobil Uygulamalar > En İyi Mobil Oyunlar” gibi bir yapıya sahip olabilir. Breadcrumb, okuyucuların blog içinde gezinirken konumlarını takip etmelerini sağlar ve içeriğe kolayca erişmelerini sağlar.
Kurumsal Web Sitelerinde Breadcrumb
Kurumsal web siteleri, genellikle farklı sayfaları ve hizmetleri olan karmaşık yapıya sahiptir. Breadcrumb, kullanıcıların bu karmaşık yapının içinde kaybolmadan doğru bilgilere ulaşmalarına yardımcı olur. Kurumsal web sitelerinde breadcrumb, kullanıcılara şirketin ana sayfasından başlayarak ilgili sayfalara doğru bir yol gösterir. Örneğin, bir kurumsal web sitesinde breadcrumb, “Anasayfa > Hakkımızda > Hizmetler > Ürünler” gibi bir yapıya sahip olabilir. Kullanıcılar, breadcrumb’ı takip ederek istedikleri bilgiye hızlıca ulaşabilirler. Breadcrumb, kullanıcıların kurumsal web sitelerinde gezinirken doğru konuma gelmelerini sağlar ve kullanıcı deneyimini geliştirir.
Breadcrumb ve SEO
Breadcrumb, SEO (Arama Motoru Optimizasyonu) stratejilerinde önemli bir rol oynayabilen bir unsurdur. Hem kullanıcıların gezinme deneyimini iyileştirmesi hem de arama motorlarına sayfa hiyerarşisini anlatması nedeniyle SEO açısından değerlidir. İşte breadcrumb’ın SEO üzerindeki etkisi, Google’ın breadcrumb için kılavuzu ve breadcrumb’ın kullanıcı deneyimiyle ilişkisi:
Breadcrumb’ın SEO Üzerindeki Etkisi
- İçerik Yapısının Gösterilmesi: Breadcrumb, bir web sitesinin içerik yapısını ve hiyerarşisini kullanıcılara ve arama motorlarına gösterir. Bu, arama motorlarının sitenin sayfa ilişkilerini daha iyi anlamasına yardımcı olur ve indeksleme sürecini iyileştirir. Arama motorları, breadcrumb’ı kullanarak kullanıcılara daha doğru ve ilgili sonuçlar sunabilir.
- İç Bağlantılar: Breadcrumb, sayfalar arasında iç bağlantıları güçlendirir. Her bir breadcrumb öğesi, ilgili sayfaya bir iç bağlantıdır ve arama motorlarının o sayfaya daha fazla ağırlık vermesini sağlar. Bu, sayfa otoritesini artırabilir ve SEO açısından olumlu etkiler sağlayabilir.
Google’ın Breadcrumb için Kılavuzu
Google, breadcrumb’ı kullanmanın SEO açısından faydalı olduğunu belirtmiş ve bir kılavuz sunmuştur. Bu kılavuzda aşağıdaki noktalara dikkat çekilmiştir:
- Yapılandırılmış Veri Kullanımı: Google, Schema.org işaretleme kullanarak breadcrumb’ı tanımlamanızı önerir. Yapılandırılmış veri, arama motorlarının breadcrumb’ı daha iyi anlamasına ve göstermesine yardımcı olur.
- Düzgün Hiyerarşi: Breadcrumb’ın doğru bir şekilde hiyerarşiye uygun olarak kullanılması önemlidir. Her bir breadcrumb öğesi, kullanıcının gezinme yolunu tam ve doğru bir şekilde yansıtmalıdır.
- Görsel ve Metin Tabanlı Breadcrumb: Google, breadcrumb’ın görsel olarak veya metin tabanlı olarak sunulabileceğini belirtir. Hangi tür breadcrumb’ın kullanılacağı, web sitesinin tasarım ve kullanıcı tercihlerine bağlıdır.
Breadcrumb ve Kullanıcı Deneyimi
Breadcrumb, kullanıcı deneyimini iyileştiren bir öğedir. Aşağıdaki nedenlerle kullanıcılar için önemli bir fayda sağlar:
- Gezinme Kolaylığı: Kullanıcılar, breadcrumb’ı kullanarak sayfalar arasında kolayca gezinebilir ve konumlarını takip edebilir. Bu, kullanıcıların kaybolma riskini azaltır ve istedikleri bilgilere hızlıca ulaşmalarını sağlar.
- Geriye Dönme: Breadcrumb, kullanıcılara geçmiş sayfalara geri dönme imkanı sunar. Kullanıcılar, breadcrumb’ı takip ederek önceki sayfalara veya kategorilere geri dönebilir ve aradıkları bilgilere yeniden erişebilir.
- Konum Bilinci: Breadcrumb, kullanıcılara mevcut konumlarını gösterir. Bu, kullanıcıların sayfanın tam yolunu ve içerik hiyerarşisini anlamalarına yardımcı olur. Kullanıcılar, breadcrumb’ı kullanarak nerede olduklarını net bir şekilde görebilir ve site içinde gezinirken daha bilinçli hareket edebilir.
Bu şekilde, breadcrumb kullanıcı deneyimini iyileştirir ve kullanıcıların web sitesindeki gezinme sürecini kolaylaştırır.
Breadcrumb İpuçları ve Püf Noktaları
Breadcrumb’ı etkili bir şekilde kullanmak için aşağıdaki ipuçları ve püf noktalarına dikkat etmek önemlidir:
Breadcrumb’ı Doğru Kullanmanın Yolları
- Hiyerarşiyi Doğru Yansıtın: Breadcrumb, sayfa hiyerarşisini net bir şekilde yansıtmalıdır. Kullanıcının gezinme yolunu takip ederek bulunduğu sayfayı anlaması önemlidir. Breadcrumb’ı kullanırken, doğru hiyerarşiye dikkat edin ve kullanıcının doğru konuma ulaşmasını sağlayın.
- Sayfa Adlarını Kullanın: Breadcrumb’da sayfa adlarını kullanmak, kullanıcının gezinme yolunu daha iyi anlamasına yardımcı olur. Kısa ve açıklayıcı sayfa adları, breadcrumb’ın etkisini artırır. Sayfa adlarını mümkün olduğunca anlaşılır ve kısa tutmaya özen gösterin.
- Geriye Doğru Navigasyon: Breadcrumb, kullanıcılara geriye doğru navigasyon imkanı sunar. Kullanıcılar, breadcrumb’ı takip ederek daha önce ziyaret ettikleri sayfalara geri dönebilirler. Bu nedenle, breadcrumb’ın geriye doğru navigasyonu doğru bir şekilde göstermesi önemlidir.
Breadcrumb Tasarım İpuçları
- Görsel Tutarlılık: Breadcrumb’ı tasarlarken, web sitesinin genel tasarımına uyumlu olmasına dikkat edin. Renkler, yazı tipleri ve stil, breadcrumb’ın diğer öğelerle tutarlı bir görünüm sergilemesini sağlamalıdır.
- Görsel İşaretler: Görsel işaretler, breadcrumb’ın anlaşılabilirliğini ve kullanıcı dostuğunu artırabilir. Küçük oklar veya simgeler, kullanıcıların breadcrumb’ı daha kolay takip etmelerine yardımcı olabilir. Ancak, görsel işaretlerin kullanımı abartılı olmamalı ve kullanıcının dikkatini dağıtmamalıdır.
- Responsive Tasarım: Breadcrumb’ın responsive tasarıma uygun olması önemlidir. Mobil cihazlarda da doğru bir şekilde görüntülenmeli ve kullanıcıların gezinme yolunu takip etmelerini sağlamalıdır. Breadcrumb’ın mobil uyumluluğunu test edin ve optimize edin.
- Yatay veya Dikey Düzen: Breadcrumb, yatay veya dikey bir düzenle sunulabilir. Hangi düzenin web siteniz için daha uygun olduğunu değerlendirin. Yatay breadcrumb, genellikle üst navigasyon alanında yer alırken, dikey breadcrumb yan navigasyon alanında veya sayfa içinde yer alabilir.
Bu ipuçları ve püf noktaları, breadcrumb’ın etkili bir şekilde kullanılmasına ve kullanıcı deneyiminin iyileştirilmesine yardımcı olur. Breadcrumb’ı doğru şekilde tasarlamak ve kullanmak, kullanıcıların web sitenizde gezinme sürecini kolaylaştırır ve sayfa ilişkilerini anlamalarını sağlar.
Breadcrumb Hakkında Sıkça Sorulan Sorular
Breadcrumb Nedir?
Breadcrumb, web sitelerinde ziyaretçilere konumlarını gösteren bir navigasyon yardımcısıdır.
Breadcrumb’ın İşlevi Nedir?
Breadcrumb, kullanıcılara mevcut konumlarını web sitesi içindeki hiyerarşi çerçevesinde gösterir. Bu, kullanıcının kolayca önceki sayfalara dönmesini sağlar.
Breadcrumb Neden Önemlidir?
Breadcrumb, web sitesinin kullanılabilirliğini artırır ve SEO’yu iyileştirir. Kullanıcıların site içindeki navigasyonunu kolaylaştırır.
Breadcrumb’ın Tarihçesi Nedir?
Breadcrumb, ilk olarak 1984 yılında Apple’ın Macintosh projesinde kullanıldı. Web sitelerinde ise ilk kez 1995 yılında popüler oldu.
Breadcrumb’ın Kökeni Nedir?
Breadcrumb ismi, “Hansel ve Gretel” masalından gelmektedir. Bu masalda iki kardeş, ormanda yolunu bulmak için ardında ekmek kırıntıları (breadcrumb) bırakır.
Breadcrumb Nasıl Oluşturulur?
Breadcrumb’ı HTML, CSS ve JavaScript kullanarak oluşturabilirsiniz. Ayrıca birçok CMS sistemi ve eklenti otomatik breadcrumb oluşturma özelliğine sahiptir.
Breadcrumb SEO İçin Neden Faydalıdır?
Breadcrumb, site içindeki yapıyı göstererek arama motorlarının sayfalar arasındaki ilişkiyi anlamasını kolaylaştırır. Bu, SEO için önemlidir.
Breadcrumb Kullanırken Yapılan Yaygın Hatalar Nelerdir?
Yaygın hatalar arasında fazla detaylı breadcrumb oluşturma, hiyerarşiyi yanlış gösterme ve breadcrumb’ın kullanılabilirliğini azaltacak şekilde tasarlamak bulunmaktadır.
Breadcrumb İçin Hangi Araçları Kullanmalıyım?
İhtiyaçlarınıza bağlı olarak çeşitli CMS eklentileri, breadcrumb oluşturucu araçlar ve kodlama dilleri kullanabilirsiniz.