Meta Etiket (Meta Tag) Nedir?
Meta etiketler bir sayfanın içeriğini açıklayan metin parçacıklarıdır; meta etiketler sayfanın kendisinde değil, yalnızca sayfanın kaynak kodunda görünür. Meta etiketler aslında arama motorlarına bir web sayfasının ne hakkında olduğunu anlatmaya yardımcı olan küçük içerik tanımlayıcılarıdır.
SEO Meta Etiketleri
SEO Meta etiketleri, bir web sayfasının HTML kodunda bulunan özel etiketlerdir. Bu etiketler, web sayfasının açıklamasını, anahtar kelimelerini ve benzer bilgileri içerir. Arama motorları tarafından taranan bu bilgiler, sayfanın arama sonuçlarında görüntülenmesine yardımcı olur. Örneğin, bir web sayfasında “meta etiketleri” olarak tanımlanan anahtar kelime varsa, bu kelime arama motorlarında kullanılırsa, o web sayfası arama sonuçlarında daha yüksek bir sırada görünebilir. Meta etiketleri genellikle sayfanın başlığı ve açıklaması gibi bilgileri içerir.
Görebildiğiniz (örneğin bir blog gönderisinde) etiketler ile göremediğiniz etiketler arasındaki tek fark konumdur. Meta etiketler yalnızca sayfa kodlarında (HTML’de) ve genellikle sayfa kodlarının en üstünde “başlığında” bulunur. Bu nedenle meta etiketleri yalnızca arama motorları ve nereye bakacağını bilen kişiler görebilir.
[su_note note_color=”#ffffd8″]Meta etiketlerin sağladığı verilere ise “meta veriler” denilmektedir. [/su_note]
Asıl kullanım amacı web sitesi hakkında bilgi vermek olan meta etiketleri web siteleri hakkında bilgi veren bilgi ekleri olarak karşımıza çıkmaktadır.
Meta etiketler genel olarak sitenin arama motorları içerisinde nasıl görüneceğine karar vermekte kullanılır. Sayfaya ait açıklama ile var ise ön izlemeye kadar birçok konuda kullanıcıya kolaylık sağlamaktadır. Bunun yanında hemen hepsinin farklı işlevleri ve amaçları olsa da kullanımları aynıdır. Sadece parametreler farklı olmaktadır.
Meta etiketlerin kullanımı ise sitenin dizayn ve Tasarım aşamasında kod yazılırken yapılmaktadır. Basit bir kullanımı olan meta etiketlerinden bazıları sadece Google tarafından da kullanılmaktadır. Bunların amacı Google tarafından bilinmek ve kontrol edilmektir.
Meta etiket kullanım amacı web sitesi hakkında bilgi vermektir ve meta etiketler çeşitli içerikler barındırmaktadır. Bir web sitesi hakkında birçok konuyu içerisinde barındırmakta ve arama motorlarının işini kolaylaştırmaktadır. Şimdi meta etiketlerin detaylarına bakalım.
Örnek Meta Etiketler
Description
Description meta etiketi sitenin içeriğini belirten etiket olarak karşımıza çıkar. Ben her arama motoru tarafından desteklenmektedir. Kullanımı ise şöyledir;
<meta name=”description” content=”sitenin genel tanımlaması yapılır.”/>
Content-Type
Content-Type meta etiketi Türkçe içerikli siteler için olmazsa olmaz bir etikettir. Bu etiket kullanılmaz ise Türkçe karakterler düzgün görüntülenmez. Kullanımı ise şu şekildedir.
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF8”/>
Nosnippet
Nosnippet meta etiketi metin ya da videoların ön izlemesi anlamına gelmektedir. Bununla beraber kullanımı şöyledir;
<meta name=”robots” content=”nosnippet”/>
Max-image-preview:[boyut]
İlişkili resmin boyutu bu etiket ile birlikte belirlenir. Ancak resmin boyutu none, standart ya da large olarak belirlenebilir. Kullanımı ise şu şekildedir;
<meta name=”robots” content=”max-iamge-preview:[boyut]”/>

Google’ın Anladığı Meta Etiketler
Google’a sitemizi pazarlamaya çalışırken tabii ki de Google’ın anlayacağı dilden konuşmak en doğrusudur. SEOLOG olarak biz bu dile kısaca Googleca diyoruz. Googleca ne kadar iyi bilirsek hem kendi derdimizi anlatabilir hem de Google’ı daha iyi anlarız.
Şimdi sitemiz arama motoru botları tarafından incelenirken onları yönlendirebileceğimiz, işlerini kolaylaştırıp kendimizi şirin gösterebileceğimiz Meta Etiketler (Meta Tags) ile tanışalım. Aşağıdaki bu komutlar bir çok arama motoru tarafından da okunup dikkate alınabilir. Bu makalede tüm etiketlere girmeden sadece Google’ın anladığı komutları listeledim.
Meta etiketler, site sahiplerinin arama motorlarına web siteleri hakkında bilgi verebilmesini sağlayan harika bir yöntemdir. Bu etiketler ile arama motoru botlarına bilgi sağlanabilir. Bu botlar anladığı etiketleri işleme alır anlamadıklarına her hangi bir işlem yapmadan yollarına devam ederler. Bu sebeple meta etiketleri kullanırken içiniz rahat olsun. Ayrıca bu etiketler sayfanızın <head> tagları arasına eklenmelidir.
Title (Sayfa Başlığı)
<title>Sayfanın Başlığı</title>
Web sitelerini oluşturan sayfaların başlığı olan Title etiketi sadece Google değil tüm arama motorları tarafından anlaşılıp dikkate alınan bir etikettir. Çok önemli bir etiket olduğu için Sayfa Başlığı <Title> Nedir? makalemi okumanızı ısrarla tavsiye ediyorum. Title aslında teknik açıdan baktığımızda bir meta etiket değildir.
Description (Meta Açıklama)
<meta name="description" content="Sayfanın Açıklaması Buraya Yazılır" />
Sitelerin Google arama sonuçlarında gözüken başlık ve açıklama bölümleri Google tarafından tamamen otomatik olarak oluşturur (Bazı durumlarda title çıkmaz). Fakat siz bu konuda Google’a yol gösterip sizin belirttiğiniz sayfa açıklamasını kullanmasını isterseniz “description” meta etiketini kullanabilirsiniz.
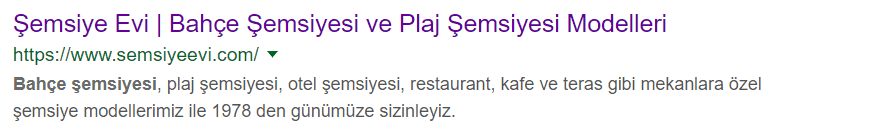
Örnek; Şemsiye Evi adlı web sitesinin html kodlarında bulunan etiketler sayesinde arama sonuçlarında çıkan görüntüsü aşağıdadır. Alttaki kodlara karşılık,
<title>Şemsiye Evi | Bahçe Şemsiyesi ve Plaj Şemsiyesi Modelleri</title><meta name="description" content="Bahçe şemsiyesi, plaj şemsiyesi, otel şemsiyesi, restaurant, kafe ve teras gibi mekanlara özel şemsiye modellerimiz ile 1978 den günümüze sizinleyiz" />
Yazdığımız title ve description sonrası sayfanın Google SERP görüntüsü;

Robots
<meta name="robots" content="noindex,nofollow">
Bu meta etiketler, arama motoru tarama ve dizine ekleme işlemlerinin davranışlarını kontrol edebilir. robots meta etiketi tüm arama motorları için geçerlidir, “googlebot” meta etiketi ise Google’a özgüdür. Varsayılan değerler “index, follow” (“all” ile aynıdır) şeklindedir ve belirtilmeleri gerekmez.
- noindex – Sayfanın arama motorları tarafından dizine eklenmemesini sağlar.
- nofollow – Arama motoru botunun bu sayfadaki linkleri takip etmemesini sağlar.
- nosnippet – Sayfanın metin snippet’inin arama sonuçlarında gösterilmemesini sağlar.
- noarchive – Google’ın sayfayı ön belleğe almasını ama bunu göstermemesini sağlar.
- unavailable_after:[date] – Belirli bir tarihten sonra botların sayfanızı taramasını ve indexlemesi engellemek için kullanabilirsiniz. Örnek;
<META NAME="GOOGLEBOT" CONTENT="unavailable_after: 12-Jul-2019 19:00:00 EST">
- noimageindex – Arama motorlarının sayfadaki görselleri indexlememesini sağlar. Eğer görselin kaynağı farklı bir siteyse indexleme olasılığı yüksektir.
- none – noindex, nofollow – Nofollow ile aynı işlevi görmektedir.
Nositelinkssearchbox
<meta name="google" content="nositelinkssearchbox" />
Google arama sonuçlarında bazı web sitelerinin altında site iç sayfalarına doğrudan linkler verir veya siteye özgü bir arama kutusu çıkarır. Bu meta etiketi kullanarak bu linkleri ve arama kutusunu çıkarmamasını sağlayabilirsiniz.
Notranslate
<meta name="google" content="notranslate" />
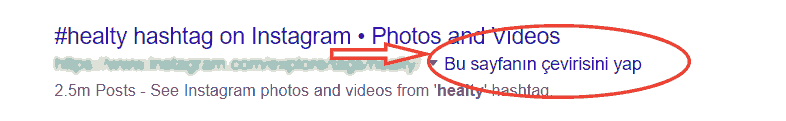
Google arama sonuçlarında kullanıcının dili ile sayfanın dili uyuşmadığı zamanlarda kullanıcıya “Bu sayfayı çevir” şeklinde bir uyarı çıkarır. Bu uyarının çıkmasını engellemek isterseniz notranslate meta etiketini kullanabilirsiniz. Bazen sayfanız Türkçe olsa bile size bu uyarıyı çıkarabilir. Bu genelde yurt dışından çok fazla backlink alındığı durumlarda olabilir.

Viewport
<meta name="viewport" content="...">
Viewport etiketi, kullanılan tarayıcıya sayfanın mobil cihazda ne şekilde oluşturulacağını anlatır. Ayrıca Google sayfanın mobil uyumlu olup olmadığını bu viewport etiketi ile anlar.
Refresh
<meta http-equiv="refresh" content="...;url=..." />
Refresh etiketi sayfayı belli bir süre sonra yenilemeye veya farklı bir urlye yönlendirmeye yarar. Şimdi kullanan var mı emin değilim ama eskiden sitenin sayfa görüntülenme sayısını arttırmak için bir çok kişi bu etiketi kullanmaktaydı. Kullanıcı sayfadayken bir kaç saniye sonra sayfa otomatik olarak kendini yenilerdi. Google ve W3C bu etiketi sevmiyor hatta sayfada görmek istemiyor. Eğer sayfanızı yönlendirmek için kullanacaksanız “refresh” yerine 301 yönlendirmesi yapmalısınız.
Content-Type ve Charset
<meta http-equiv="Content-Type" content="...; charset=..." />
<meta charset="..." >
Bu etiketler Google’a sayfanızın içerik türünü ve karakter kümesini anlatır. Bu etikette dikkat edilmesi gereken içerik türünün tırnak işareti içine alınmış olmasıdır. buna dikkat etmezseniz sayfanızın karakter kümesi anlaşılamayabilir. Google karakter kümesi olarak mümkünse Unicode/UTF-8 kullanılmasını önermektedir.
Google-site-verification
<meta name="google-site-verification" content="..." />
Google’ın search console, analytic gibi ürünlerini kullanabilmek için öncelikle sitenizin size ait olduğunu ispatlamanız gerekmektedir. Google-site-verification etiketi sitenizi doğrulamak için kullanılmaktadır. Sitenizin giriş sayfasında kullanmanız yeterlidir diğer sayfalarınıza eklemenize gerek yoktur. Doğrulama kodu Google tarafından verilir ve bunu etikete eklerken büyük/küçük birebir eşleşmelidir.
Google-site-verification etiketi dışında diğer etiketlerde büyük/küçük harf uyumu önemli değildir.
Keywords
<meta name="keywords" content="..." />Eskiden oldukça değerli olan fakat şimdilerde dikkate alınmadığı için bir çok kişinin sayfasında kullanmadığı bir etikettir. Asıl amacı arama motorlarının sayfanızın içeriği ile ilgili kelimeleri göstermesidir. Bir çok kişi önemsiz olduğunu söylese de bence halen biraz da olsa önemi var.
<meta name=”viewport” content=”…”>: sayfanın mobil uyumlu olduğunu arama motoruna bildirir.
<meta name=”rating” content=”RTA-5042-1996-1400-1577-RTA” />: sadece yetişkinlere uygun bir site olduğunu bildirmek için kullanılır.
Yukarıdaki liste dışında bir çok meta etiket vardır. Bu liste sadece Google tarafından anlaşılan ve önemli olduğunu düşündüğümüz meta etiketlerdir.
Otomatik Meta Tag Oluşturma
Eğer web siteniz için meta tag oluşturmak isterseniz https://www.seoptimer.com/meta-tag-generator adresini ziyaret edebilirsiniz. Bu sitedeki formu kullanarak kodlama bilgisine ihtiyaç duymadan meta tag oluşturabilirsiniz. Tabi oluşan kodları sitenize eklemek için biraz da olsa html kodlama bilgisine sahip olmanız gerekecek…
Meta etiketler (Meta-Tag) iç SEO açısından oldukça önemlidir. Site içi SEO konusunda elimden geldiğince detaylı bir anlatım yaptığım makalemi incelemeniz yararlı olacaktır diye düşünüyorum.