SEO Başlığı (Title)
Meta Etiketler
SEO Başlığı (Title) etiketi, web sayfasının başlık kısmında yer alan HTML etiketidir ve SEO açısından önemli bir rol oynar. Arama motorları, web sayfalarının title etiketlerinde yer alan anahtar kelimeleri ve konuları analiz ederek, web sayfalarını sıralamaya alır. Title etiketleri, arama motorları tarafından sayfa içeriğinin özetini ve önemli anahtar kelimeleri içeren önemli bir meta etiket olarak kabul edilir.
SEO Title Meta Etiketi Nedir?
Title; teknik olarak web sitelerini oluşturan sayfaların başlığıdır ve html kodları içinde <title> </title> etiketleri ile temsil edilir. Bu kullanılan tanım olsa bile asıl bilmeniz gereken şey sayfa başlığı Title etiketleri arasında yazdığınız açıklama sayfanızın tabelasıdır ve gerçek hayatta bir işletmenin tabelası ne kadar önemliyse dijital dünyada da sayfalarınızın başlığı o kadar önemlidir.
Aşağıda title kullanımını basit bir şekilde gösterdim.
Örnek;
<title>MERHABA ZİYARETÇİ</title>
Web tasarımı veya SEO gibi sektörlere ucundan kenarından bulaşmış biriyseniz title ‘ın en çok duyduğunuz ve kullandığınız html etiketlerinin başında geldiğini de fark etmişsinizdir.
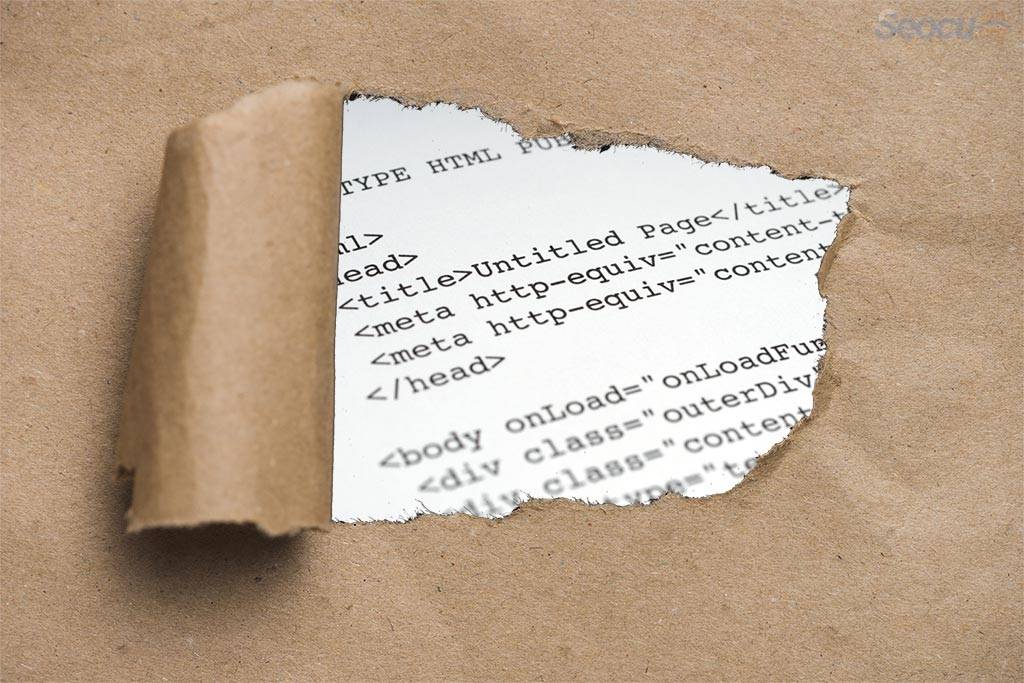
Buna karşın çoğu kişi tarafından pek önem verilmez bir şeyler yazıp geçilir. Ancak öyle olmaması gereklidir. Çünkü Google SERP sonuçlarında kişileri sitenize çeken, en belirgin yazıdır. Yani web sitelerinin arama motoru sonuçlarındaki tabelasıdır.

SEO Title Etiketinin Önemi
Title etiketi, web sayfasının en önemli meta etiketlerinden biridir ve SEO açısından büyük bir önem taşır. Title etiketi, web sayfasının başlığını belirler ve kullanıcılara web sayfasının içeriği hakkında önemli bir ipucu verir. Ayrıca, arama motorlarına da web sayfasının konusu hakkında bilgi sağlar.
Birçok kişi, title etiketinin 60-65 karakter aralığında olması gerektiğini düşünür. Ancak, aslında konu bundan ibaret değildir. Önemli olan, title etiketinin, sayfanın konusunu doğru bir şekilde yansıtacak şekilde oluşturulmasıdır.
Makalenin başında belirttiğim gibi sayfalarınızın Title etiketleri aslında sizin Google caddesindeki mağazanızın tabelasıdır ve bu caddede dolaşan insanlar tabelanıza aldanıp mağazanızı ziyaret edebilir.
SEO Açısından Title Meta Etiketinin Faydaları
Title meta etiketi, arama motorları tarafından web sayfanızın içeriği hakkında önemli bir gösterge olarak değerlendirilir. Doğru ve etkili bir title meta etiketi, SEO açısından önemli avantajlar sağlayabilir. İşte bu faydalar:
Arama motoru sonuçlarındaki sıralamanızı artırabilir
Doğru bir title meta etiketi, arama motorlarının sayfanız hakkında daha doğru bir anlayışa sahip olmasına ve sayfanızı daha uygun arama sorgularında görüntülemesine yardımcı olabilir.
Tıklama oranını artırabilir
Etkili bir title meta etiketi, arama sonuçları sayfasında kullanıcının dikkatini çekerek tıklama oranını artırabilir. Doğru ve ilgi çekici bir başlık, kullanıcının sitenize tıklamasını teşvik edebilir.
Marka farkındalığını artırabilir
Title meta etiketi, markanızın adını ve anahtar kelimeleri içerebilir. Bu, arama sonuçları sayfasında markanızın görünürlüğünü artırabilir ve marka farkındalığınızı güçlendirebilir.
Paylaşılabilirliği artırabilir
İyi bir title meta etiketi, içeriğinizi paylaşan kullanıcıların paylaşımlarını daha ilgi çekici hale getirebilir. Bu da, sosyal medya ve diğer platformlarda içeriğinizin daha fazla görünmesini sağlayabilir.
Başarılı bir title meta etiketi, arama motoru sonuçlarında daha yüksek bir sıralama, daha fazla tıklama ve daha geniş bir kitleye ulaşma fırsatı sunabilirken, başarısız bir title meta etiketi sıralamalarınızı düşürebilir ve tıklama oranınızı azaltabilir. Bu nedenle, doğru ve etkili bir title meta etiketi oluşturmak önemlidir.
SEO Title Etiketinin Kullanımı
UNUTMAYIN! SEO’nun temelinde ziyaretçiler vardır. Browserda gözüken her şey kullanıcıların sayfanızı daha iyi anlayıp daha rahat dolaşması için hazırlanırken, arka plan kaynak kodları ise aram amotorları için hazırlanır. SEO Title ise hem kullanıcılar hem arama motoru botları için özel olarak hazırlanması gereken Site içi SEO işlemlerinden biridir.
<title>Örnek Title Meta Etiketi</title>
<h1>Merhaba Dünya!</h1>
<p>Bu bir örnek sayfadır.</p>
Yukarıdaki örnekte, “<head>” etiketi içinde “<title>” etiketi kullanılarak sayfa başlığı belirtilmiştir. Sayfa başlığı, tarayıcının üst kısmında ve arama sonuçları sayfalarında görünür. Örnek Title Meta Etiketi yerine, sayfanın konusuna uygun bir başlık yazılmalıdır.
SEO Title Etiketi Kuralları
SEO açısından title sayfa başlığı oluşturuken aşağıdaki konulara dikkat etmelisiniz;
Başlıklar ortalama 50-60 karakter arasında olmalıdır. Daha fazlasını Google keser bu sebeple 50-60 karakter arası yeterlidir. Aslında bu kuralın 50-60 karakter olması sebebi başkadır.
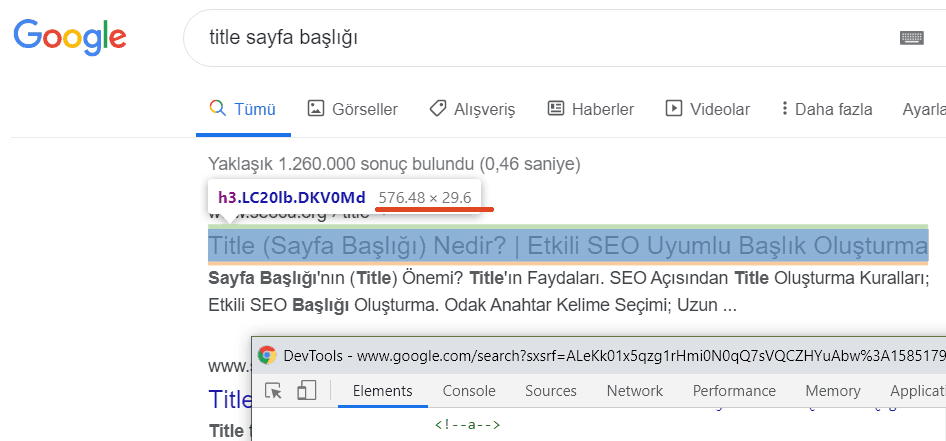
Google sayfa başlığında karakter sayısını değil ekranda kapladığı alana bakar.
Google arama sonuçların 600 pixel genişliği gösterir. Bu da şu anlama gelir ki kullanılan karakterlerin genişliği düşünüldüğünde 600 pixel genişlik ortalama 50-60 karaktere denk gelir. Örnek olarak 60 karakter I harfi ile 60 karakter A harfinin title de kullanılması sonucunda kapladığı alanı aşağıda butona tıklayarak görebilirsiniz;

![]()
Google büyük sitelerde bu kurala uymadan arama sonuçlarında 250-300 karakterden oluşan sayfa başlıklarını gösterebilmektedir.
Asla tüm başlığı büyük harfler ile yazmayın. Siz hiç Google arama sonuçlarında ilk sayfada başlığı tamamen büyük harfler ile yazılmış bir siteye rastladınız mı?
Başlıklarınız büyük harfle başlamalıdır ve sonrasındaki her kelimenin ilk harfi büyük olsun. Adı Üstünde Başlık Yazıyoruz…
Vurgulamak istediğiniz 1 kelimenin tamamını büyük harfle yazabilirsiniz. Burada büyük harfle yazdığınız kelime odak kelimeniz değil vurgulamak istediğiniz konu olmalıdır ve kullanıcının dikkatini çekmesi için yapılmalıdır.
Örnek: BEDAVA Seo Eğitimi | Seolog ile SEO Öğreniyoruz gibi olabilir.
Başlıklarınızı mutlaka arama motorları için değil insanlar için yazın. Kısa, öz ama açıklayıcı
Web sitenizdeki tüm sayfalarının başlığının benzersiz olmasına mutlaka dikkat edin. Yenilenen başlık etiketleri SEO için bir sorundur.
Tüm sayfalarınızın başlığının olması gerektiğini söylememe gerek var mı?
Marka adınızı marka bilinirliliğini arttırmak ve kullanıcılara güven vermesi açısından başlığınızda kullanmakta her zaman fayda vardır. Tabi 60 karakter sınırınız olduğunu unutmayın.
SEO Uyumlu Title Oluşturma
SEO uyumlu title oluşturken aşağıdaki konulara dikkat etmelisiniz;
Odak Anahtar Kelime
SEO’yu unutun ziyaretçinizi düşünün… Sayfanızın başlığında kullanacağınız bir odak anahtar kelime seçip bunu başlığınızın ilk kelimeleri olarak kullanmakta fayda vardır. Seçeceğiniz bu odak kelimeyi olabildiğince uzun kuyruk kelimelerden seçmeniz sıralamalarda yükselmenizi hızlandıracaktır.
Örnek: İstanbul’un tarihi ile ilgili bir sayfa hazırlıyorsanız başlığınız aşağıdaki şekilde olabilir;
<title>İstanbul’un Tarihi | İstanbul Adı Nereden Geliyor Biliyor Musunuz?</title>
Yukarıda kullanıcıya kabaca sayfamızın içeriğini söyledik ve onu bize çekebilmek için harekete geçirici bir mesaj ekledik.
Odak anahtar kelime seçerken uzun kuyruk kelimeleri kullanmaktan sakın korkmayın. İçeriğiniz yeteri kadar tatmin ediciyse Google zaten sizi alternatif kelimelerde de üst sıralarda çıkaracaktır. Mesela “İstanbul’un Geçmişi” veya “İstanbul Adının Tarihi” gibi aramalarda sitenizin çıkması olasıdır. Bir sonraki başlıkla biraz daha detaylandıracağım.
Uzun Kuyruk Anahtar Kelimeler
Bunun önemli bir konu olduğunu belirtmiştim. Şimdi biraz daha derinlemesine incelemekte fayda var. Öncelikle her zaman bir anahtar hedef kelimeniz olmalıdır ama özellikle yeni bir web sitesi iseniz ana kelimede bir yerler edinmeniz çok uzun zaman alacaktır. Merdiven basamaklarını tek tek çıkmalısınız. SEO’un temeli neydi SABIR, SABIR, SABIR…
Uzun kuyruk anahtar kelimelerin aranma trafiğini kontrol ettiğinizde çok düşük değerler görmeniz olası. Fakat bunları grup olarak düşündüğünüz de toplamda iyi bir aranma hacmine ulaşabilirsiniz. Bu sebeple ana kelimenizin arkasına bir iki kelime eklemek aslında süreci hızlandıracaktır.
Örnek; “Seo İpuçları” kelimesi ana kelimemiz olsun. Bu kelimenin aylık aranma hacmi oldukça yüksek ama yeni bir sitenin Google organik arama sonuçlarında ana sayfaya çıkması oldukça uzun sürecektir. Hatta sayfa içeriği yeteri kadar tatmin edici değilse ana sayfaya çıkmama olasılığı kesindir. Bunun yerine;
“Yeni Başlayanlara Seo İpuçları” , “İşletmelere Özel Seo İpuçları” gibi farklı uzun kuyruk kelimeleri tercih etmek daha faydalıdır. Yalnız bir önemli unsurun yine altını çiziyorum, başlığınız ile sayfanızın içeriğini tutarlı olmalıdır. Yani seo ipuçları ile Youtube seo ipuçları, yerel seo ipuçları aynı şey değildir. Kullanıcılara sağ gösterip sol vurmayın.
Basit Olun! Eş Anlamlı Kelimeleri Kullanmaktan Korkmayın
Başlığınız mutlaka sayfanızın içeriğini açıklamalıdır. Bu sebeple açıklamaya odaklanın ve bir kaç kelimede tüm sayfanızı anlatmayı deneyin. Karakter sınırlaması olduğunu unutmayın, 50-60 karakterde ziyaretçileri sayfanıza çekmeniz gerekiyor. Odak anahtar kelimelerinizi mutlaka başlıkta geçirin. Yine “Seo İpuçları” kelimesinden yola çıkarsak, Seo İpuçları ile Sitenizi Uçurun… gibi bir kombinasyon olabilir.
Cep telefonu satan bir e-ticaret sitesi olduğunuzu varsayarak Samsung S9 modeli için;
“Samsung S9 Satın Al | Rakipsiz Fiyatlarımızı Gördünüz Mü?”
Bazı durumlarda eş anlamlı kelimeleri kullanmaktan çekinmeyin çünkü Google eş anlamlı kelimelerde iyi işler çıkarıyor. Bu yüzden içiniz rahat olsun. Örnek “içerik” yerine “metin” “browser” yerine “tarayıcı” kullanabilirsiniz.
İçeriğin Benzersiz Özelliklerini Mutlaka Belirtmeye Çalışın
Unutmayın Google bir arama motoru ve siz onun için önemli değilsiniz. Milyarlarca web sitesi içinde siz/biz olsak ne olur? Olmasak ne olur? Google’dan sitenize gelen organik hit ise bir şeyler arayan internet kullanıcıları. Yani sizi değil bir şeyler aradıkları için Google’dalar… Sizde sayfanızda aranan şeyle ilgili içeriklerden bahsettiğiniz için Google’dasınız.
İçeriğinizi SEO için değil kullanıcılar için hazırlamalısınız. Hazırladığınız bu içeriğe kullandığınız başlık ile arama yapan kişilere anlatmanız gerekli. Gel vatandaş gel aradığın benim sitemde…
Derin ve titiz bir içeriğim var!
Kullanıcılar derinlemesine hazırlanmış içerikleri daha fazla seviyor. İçeriğin uzunluğu ile üst sıralarda çıkma oranının paralel olması birazda bundan kaynaklanıyor. Kullanıcıları çekmek için başlığınızda “Son Çalışma”, “Kesin”, “Adım Adım” gibi kelimeler kullanarak içeriğin ne kadar iyi olduğunu belirtebilirsiniz. Tabi içeriğiniz gerçekten öyleyse…
İçeriğiniz Liste Şeklindeyse Bunu Belirtin!
Kullanıcılar listeleri hem okuma kolaylığı yüzünden hem de ilgilenmediği başlığı geçebileceği için daha çok tercih eder. Bu sebeple içeriğiniz liste şeklindeyse bunu “Adım Adım”, “20 Yer”, “En İyi 10” gibi kelimeler ile başlığınızda belirtin. Yukarıdaki “İstanbul’da Gezilecek Yerler” örneğimizi yeniden inceleyebilirsiniz.
Sürekli Azalan ve Satın Alamadığımız Tek Şey ZAMAN! HIZ’lıyız!
Hiç bir şey için zamanımız yok bu sebeple HIZ çok önemli bir unsur. Özellikle e-ticaret siteleri başlıklarında “Bugün Kargoda”, “Ertesi Gün Sizde” gibi kelimeler kullanabilir. Farklı sektörler için “1 Saatte Kurulum”, “Anında Cevap Bulun” vs vs gibi kelimeler kullanıcıların dikkatini çekecektir.
Markanıza Güveniyorsanız Bunu Eklemekten Sakın Çekinmeyin!
Başlıkta marka adınızın geçmesi kullanıcı tercihlerini belirleyen bir başka etkendir. Hem de marka bilinirliği açısından oldukça faydalıdır. Başlık alanınızda yer kalıyorsa markanızın adını mutlaka sona ekleyin.